mirka
-

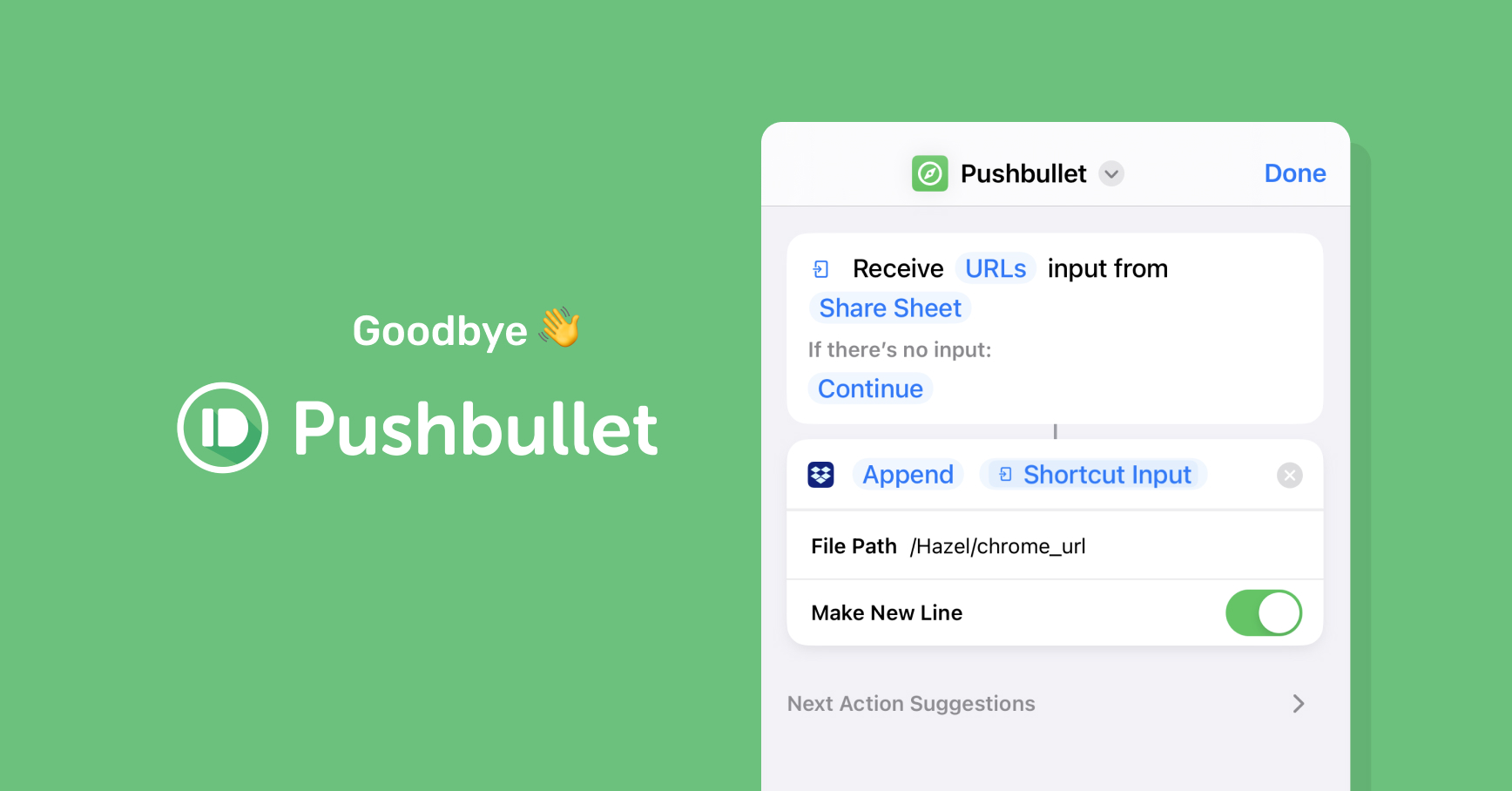
Share links from iOS Safari to a desktop browser, Pushbullet style
Now that Pushbullet is unavailable on iOS, this is an alternative workflow I’ve been using to send URLs from iOS Safari to Google Chrome on my desktop computer.
-

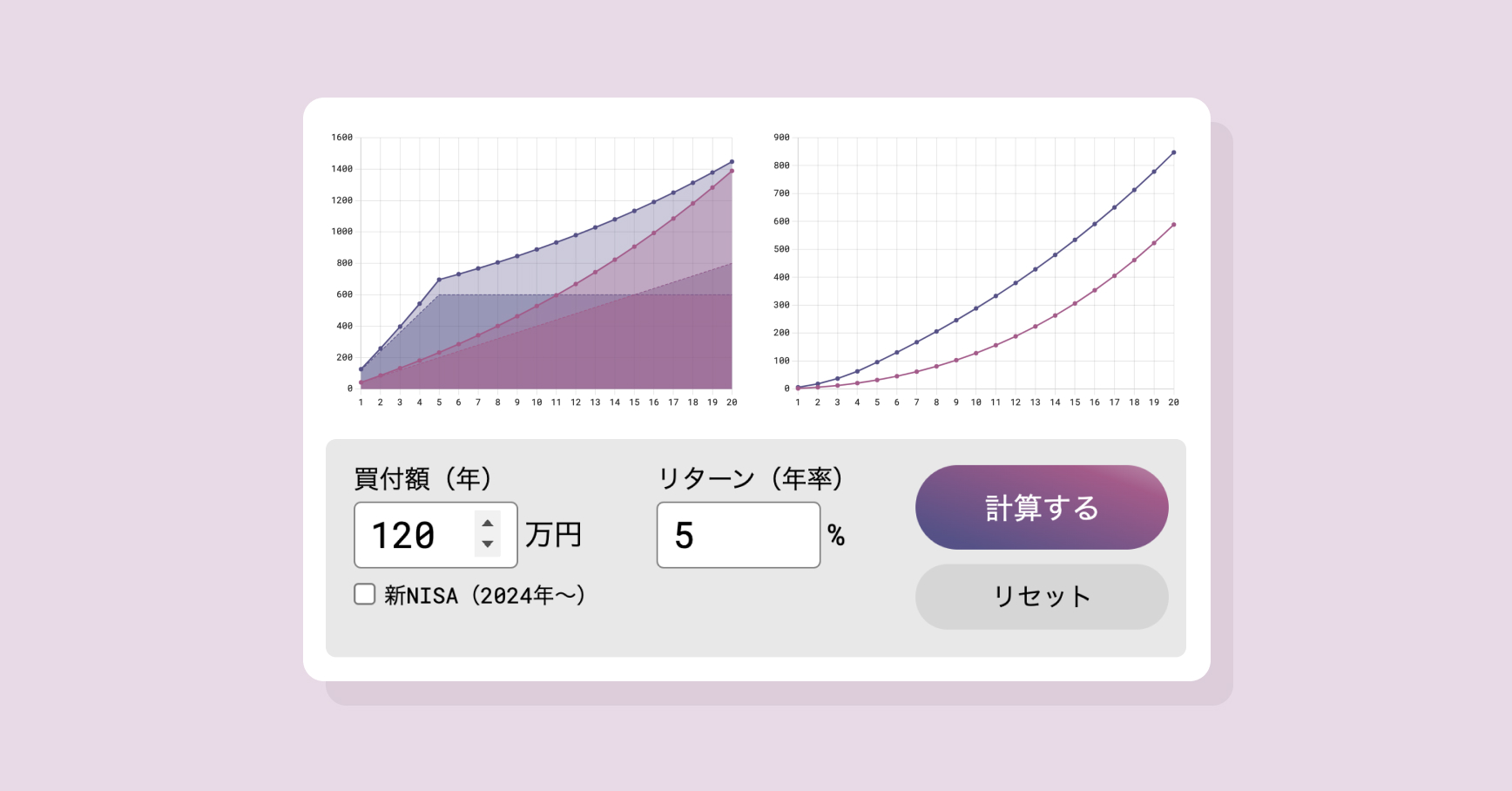
NISA / つみたてNISA を比較計算してみる
非課税分のメリットをどう活かすかが鍵になる、2つのNISA制度。上限600万(120万×5年)のNISAと、上限800万(40万×20年)の積立NISA、どっちのほうが得なのか自分で決めないといけない。
-

-

-

-

-

-

-

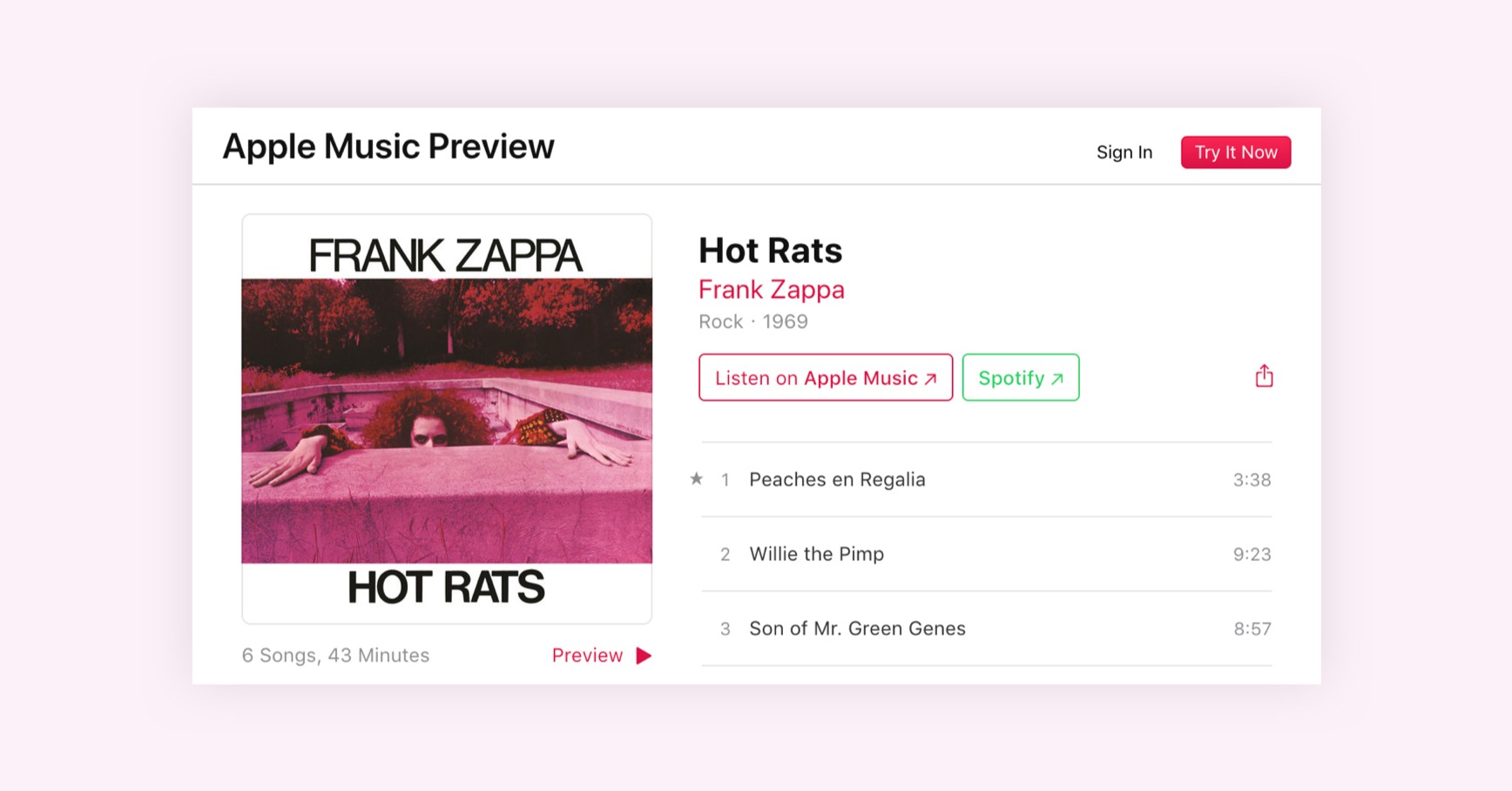
Add Spotify links on iTunes album/artist pages
A userscript for Greasemonkey/Tampermonkey that adds Spotify links to iTunes album and artist pages.